- Home
- Learn Linux
- Learn Electronics
- Raspberry Pi
- Programming
- Projects
- LPI certification
- News & Reviews


PGZ Animation is a library for creating video animations using Python Pygame Zero. The library allows you to create animations using python code which can be previewed on screen and then exported as PGN frame images. The images can then be combined together using ffmpeg to create full animations. The library has been created for use with a Raspberry Pi, but can be used by other Linux computers or even Windows
The library allows you to create:
As well as making it possible to animate simple objects you can add your own python code to manipulate the objects or generate objects as required. This is not a graphical animation program, but it does allow you to achieve through code similar functionality.
This is explained in the following video which shows some of the features of the library as well as provide various example videos to show the kind of animations you can achieve.
Note that this is not to be confused with the Pygame Zero Animation class or the builtin animate method. Although it will work alongside those if you would like to use those in your animation.

What PGZ Animation provides is extended versions of the some of the existing objects, with the ability to generate tweens. You can create keyframes and then have the library generate the tweens to animate the object.
This is best explained using an example. If you have an image "spaceship.png". Using standard Pygame Zero you can create this as an Actor and them animate by updating it's position each frame.
Using PGZ Animation you can create this as an AnimActor object. You then just need to tell it when to start animating, when to stop animating and it will calculate the movement distance automatically and move the actor between each frame.
The main thing that this provides over the animate method is that this is based around keyframes as you may be familiar with from other animation tools. It also provides additional features such as fade in and fade out (subject to version of Pygame Zero), rotate and scale (certain objects) all of which can be applied in various tweens.
The other thing about PGZ Animation is the template program examples. These have all the code needed to create the PNG image files and it also provides a way to pause the animation and display mouse co-ordinates to help with planning your design.
The easiest way to get started is to look at one of the demonstration programs and use that as a basis for your own animation. These are included in the zip file below:
A good starting point is the file 03a-youtubesubscribe.py. This file is an example video that displays an animated YouTube subscribe overlay.
This should be run from the command line using pgzrun or a Python IDE with Pygame Zero support (eg. Thonny or Mu Editor).

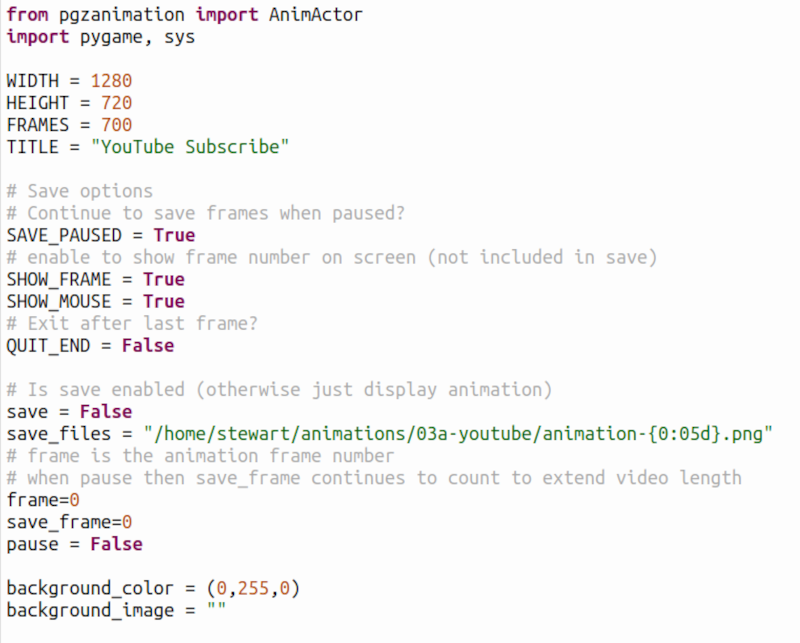
There are some settings at the top, which you can change if required. The save variable is used to determine if you are in preview only mode (save=False) or if the images will be saved (save=True). Note to save then the directory must have already been created which is specified in save_files. You will likely need to change that to a directory on your own system.
You can change the background using background_color or background_image as required. The colour is set to green for use in video editors with a green screen option.

The shapes dictionary holds the different objects that are used in the animation. These are all AnimActors, but if you wanted text you could use AnimText, or for a circle try AnimFilledCircle. The co-ordinates is the x-y position starting from top-left. These start off screen, but can start directly on the screen if preferred.

If have defined some keyframes using the kf dictionary. These are not required, but it makes it easier to update the code in future. For example if I wanted to change the sart time of the subscribe image it is easier to understand changing the value of "start-subscribe" than it is to have to manually search through the code to find a hard-coded value.

Then in the animate method I define the animation that I want to happen. In the first three I use the move_rel_tween method. This allows me to specify the start and stop frames (using the keyframes mentioned above), the frame variable which is auto-incremented by the program and then the amount that the image should move (the relative co-ordinates). You can also see an example of how I've used a for loop to repeatedly ring the bell once that has been moved into position. The bell_frame variable is just used to make the code look a bit cleaner than having kf['shake-bell'].
There are other examples which show how you could create bullet point slides, create a clock overlay, create electronic circuits, or even animate a space battle. The example "comeonengland" shows how PGZ Animation can be used to create animations for the Raspberry Pi Matrix Display
To conver the png files to a video then you can use the following command.
ffmpeg -framerate 25 -i animation-%05d.png -c:v libx264 -profile:v high -crf 20 -pix_fmt yuv720p output.mp4
To create an animated GIF then you can use the following code.
convert -delay 10 *.png -scale 480x270 animated.gif
Due to the size of the files generated you may want to reduce the number of frames. You can do this by manually picking the frames to use, or you could use replace *.png with *0.png to only use one-in-ten frames.
Alternative you could use Giphy or similar tools.
The download above provides the example animations and a snapshot of the code. The code is however still in development and for the latest version please see the following github repository.
Documentation of the library is in progress. Some of the documentation is included below. For more details there are lots of comments within the source code. The documentation and the library are being developed further.
This documentation will be improved over time. There are also lots of comments in the source code which explain each of the classes and their methods.
I'm always working on new projects
To find out about the updates please:
Subscribe to the PenguinTutor YouTube Channel
and
Follow @penguintutor on Twitter
Please view the copyright information regarding use of the circuits.